
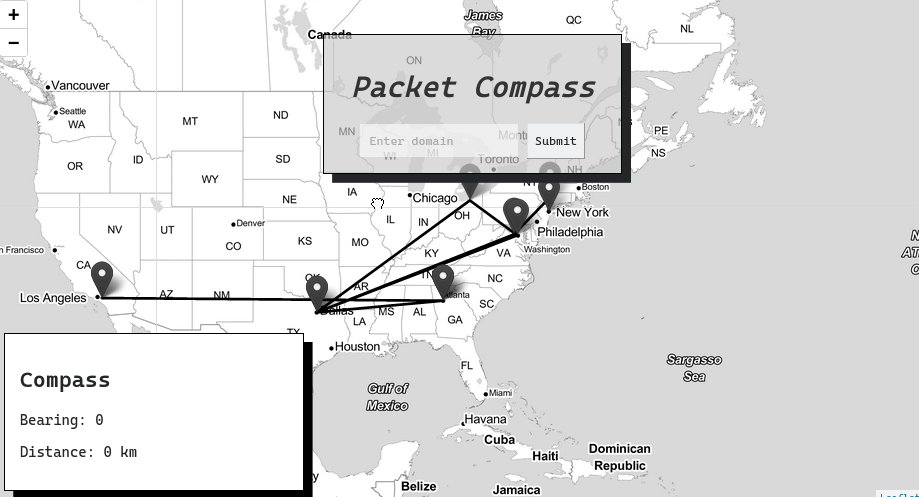
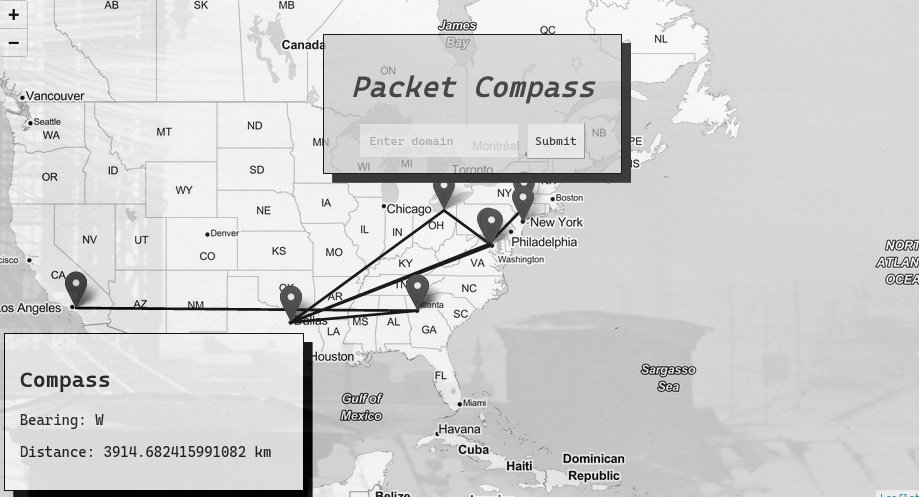
I created a web application that visualizes traceroutes on a map. I use node.js as my backend for my application and leaflet as a mapping library.
What is a trace route?
Traceroute is a network diagnostic tool that tracks in real-time the paths taken by a packet from source to destination. It shows the ip addresses that are pinged in between. In layman's terms it shows the route of servers that web requests take on the internet.
As a diagnostic tools, network engineers use traceroutes to determine response times and delays in a packet switched network. It helps identify points of failure which encounter en route to a destination.
Why map it
It's pretty interesting to think about the internet as a physical space. When we visit a website, say google.com, we're not actually speaking directly with google.com. Instead, when we request google.com. our data travel across various routers and switches until it gets to the destination. For example, lets say a website is located in Seattle and we are located in Brooklyn, NY, our web request will first go from our computer to our home router, then it will be switched to go to our regional ISP, in my case Optimum which provides internet to my neighborhood. From there, it will forward the request to a server in up state New York which knows more servers in the country. The packet will then hop across various servers across the country until it reaches the destination server in Seattle. Generally, the route isn't determined geographically, rather it is determined by IP addresses that routers know about.
In order to contextualize the network route in physical space, I run a geolocation lookup on the IP addresses that are encountered in a traceroute. I query the GeoIPLite database provided by MaxMind. I'm using their free tier which provides me basic information such as the geo-coordinates and city of an IP address on file. A disclaimer is that the database is not highly accurate and does not provide granularity in results with the free tier. I'm using a copy of the database accessed on June 3.
From the coordinates, I render the ip addresses on a Leaflet map as markers. In order to give a more physical relationship to the servers, I use turf.js, a geospatial analysis library, to provide additional information about the location of the server such as the bearing and the distance that an ip address is in relationship to me.
Overall, it is a pretty fun way to explore the internet and understand where websites are located and how that data is accessed.